
自己动手写动态博客
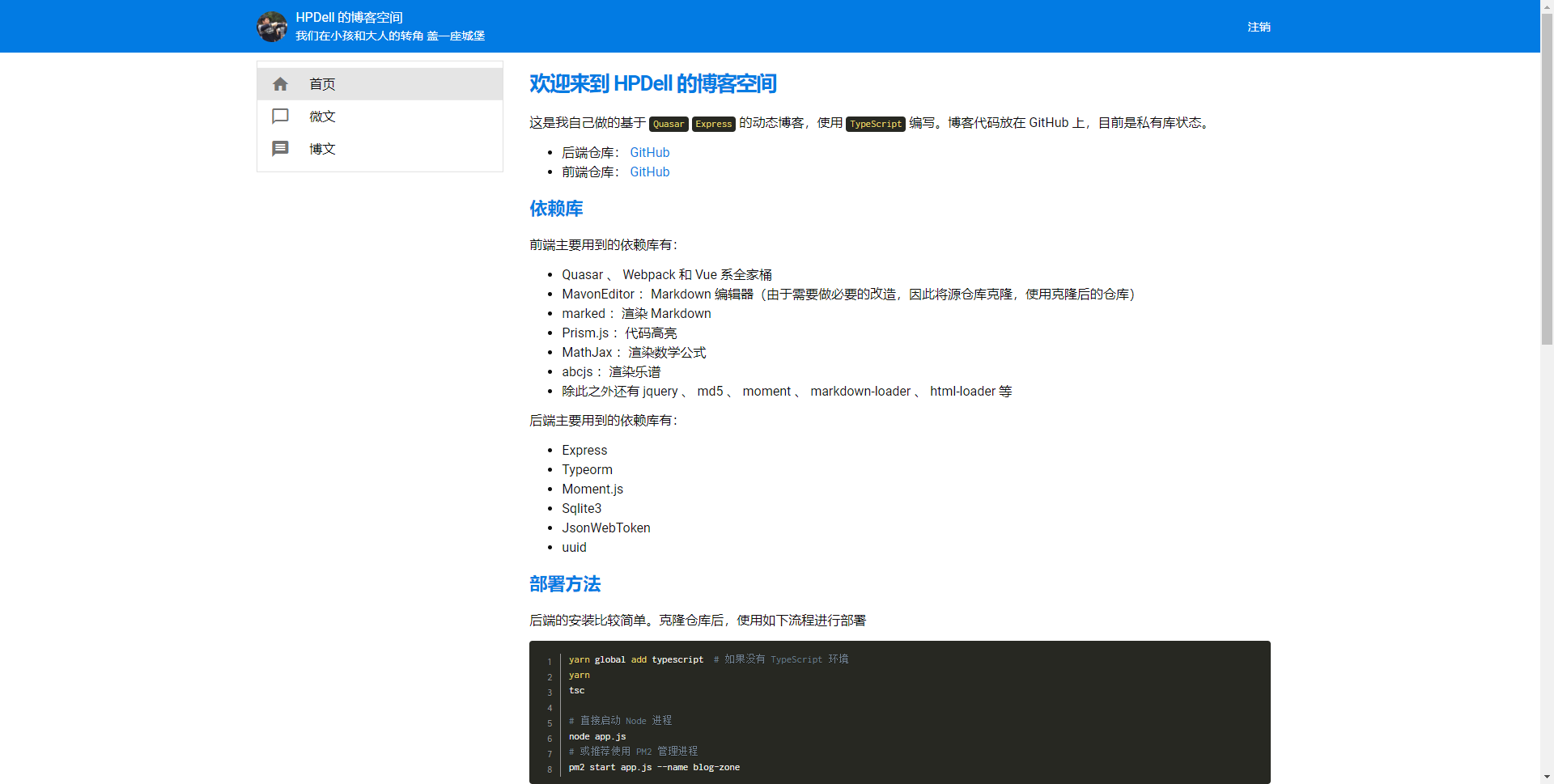
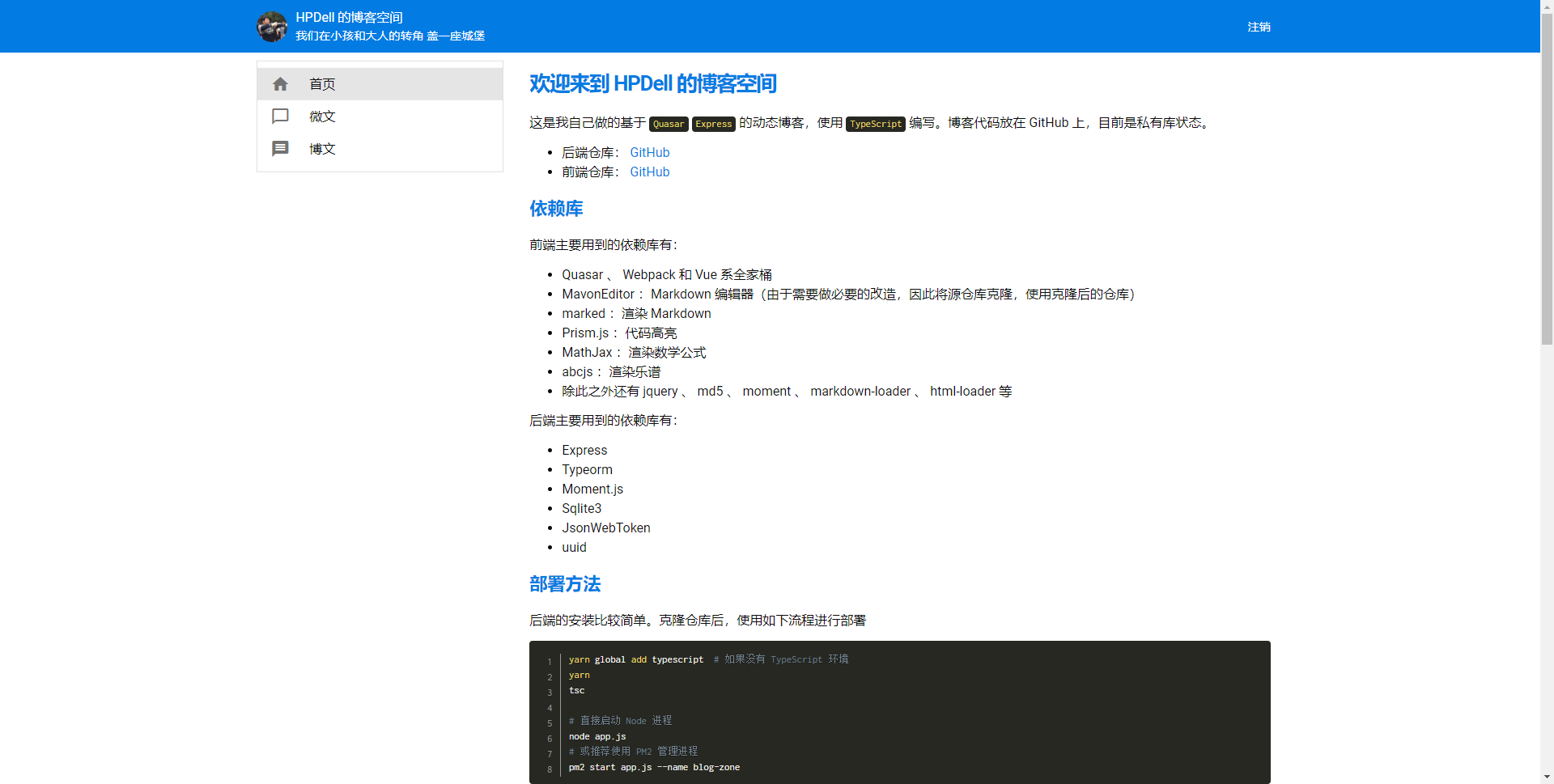
我自己动手写了一个基于 Quasar Express 的动态博客,使用 TypeScript 编写。博客代码放在 GitHub 上,目前是私有库状态。
- 后端仓库: HPDell/blog-zone
- 前端仓库: HPDell/blog-zone-views

起初做这个动态博客的原因是,过年想用手机发一篇博客。 虽然有 Travis 持续集成,已经为用手机写提供了可能,但整个流程走下来,过程还是太复杂了, 而且 GitHub 的编辑器 iOS 不能直接输入中文,导致我只能先在备忘录里面写好。 正好趁着练一下以前没有涉足过的技术。(目前博客已经部署,但是由于是自己家的服务器,不太敢放链接出来。)
依赖库
前端主要用到的依赖库有:
- Quasar 、 Webpack 和 Vue 系全家桶
- MavonEditor :Markdown 编辑器(由于需要做必要的改造,因此将源仓库克隆,使用克隆后的仓库)
- marked :渲染 Markdown
- Prism.js :代码高亮
- MathJax :渲染数学公式
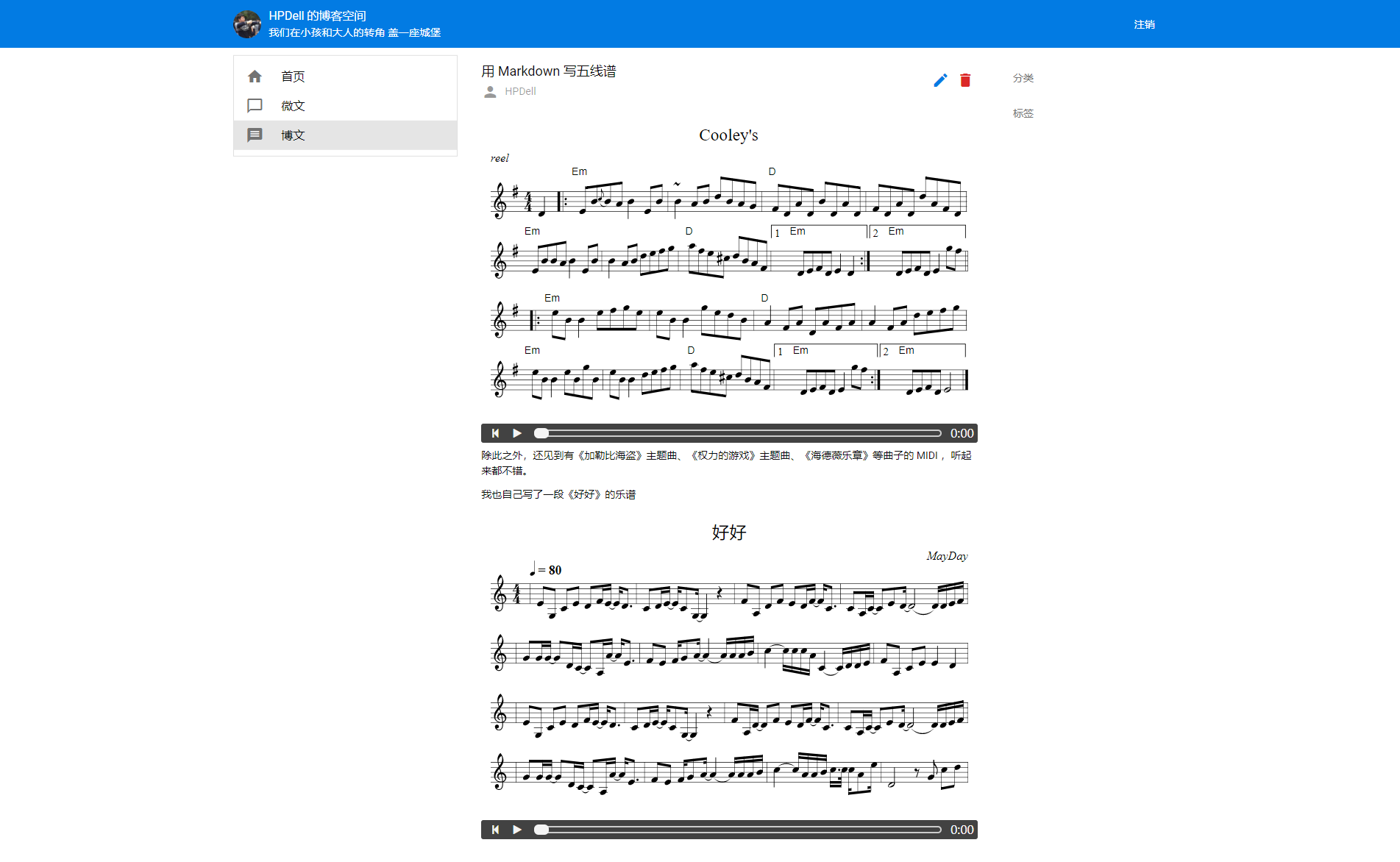
- abcjs :渲染乐谱
- 除此之外还有 jquery 、 md5 、 moment 、 markdown-loader 、 html-loader 等
后端主要用到的依赖库有:
- Express
- Typeorm
- Moment.js
- Sqlite3
- JsonWebToken
- uuid
部署方法
后端的部署
后端的安装比较简单。克隆仓库后,使用如下流程进行部署
1 | yarn global add typescript # 如果没有 TypeScript 环境 |
部署完后,可以通过调用一次 POST /login/register 接口,来为数据库添加一个管理员用户。 由于没有开放注册接口,因此对通过接口进行注册进行了限制。 如果想修改这个限制到 ${maxUserNumber},对 /routes/login.ts 进行修改:
1 | router.post("/register", async function (req: Request, res: Response) { |
日后会将这个配置加入到 package.json 中。
前端的部署
前端的安装也比较简单。克隆仓库后,按如下流程部署
1 | yarn global add quasar-cli |
将 dist 文件夹生成的文件用服务器(如 Nginx)进行代理,即可访问。
剩下的就是使用 Nginx 对后台进行反向代理了。配置脚本如下
1 | server { |
主要配置选项
后端的数据库是可选的,参考 Typorm 的配置 。 默认采用的是 SQLite 数据库,数据库文件是根目录的 database.db 文件。
前端主要有以下几个配置:
package.json文件meta属性owner: 博客显示的名称(即显示${owenr} 的博客,${owner} 的博文等)description: 博客显示的简介
/src/components/welcome.md文件:这个文件记录了主页显示的内容。将来可能移动到专门的地方,或者放在服务器中。
支持的内容
博客支持以下内容
- 微文:一般用于撰写小段独立文字,配图最多 9 张,而且也是独立于文字显示的。
- 博文:一般用于长文写作,需要提供标题。
微文和博文都支持 Markdown 语法。本博客对 Markdown 的支持进行了扩展,拥有以下功能
- 代码:语法高亮、行号、显示语言。
- 数学公式:支持 LaTeX 格式编写的数学公式。
- 乐谱:支持 ABC 格式书写的乐谱,同时显示乐谱和 MIDI 音频。

注意:微文支持 Markdown 语法,表明微文中可以插入图片。单一般不建议在微文文字中插入图片。 这样插入的图片不支持点击查看大图。
如果你喜欢本项目,欢迎在您心理点个赞。